说到图片压缩,大部分人应该都知道tinypng这个在线图片压缩工具,不得不说,这货的压缩质量还挺不错的。而且,我也经常用到它。前几天,我要压缩几张自己的照片用于电子请柬,不想把这些私有图片上传到别人的网站上,就想着找个开源的。最终还真找到一个非常不错的开源图片在线压缩工具-squoosh

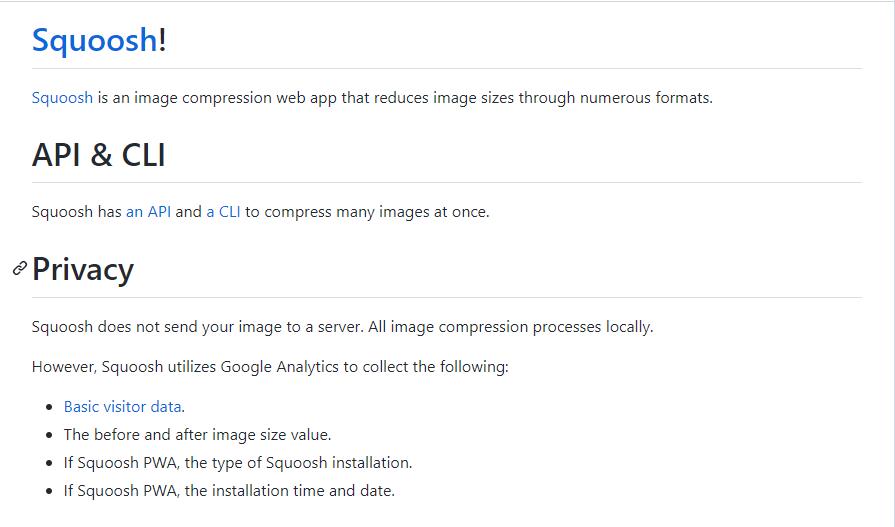
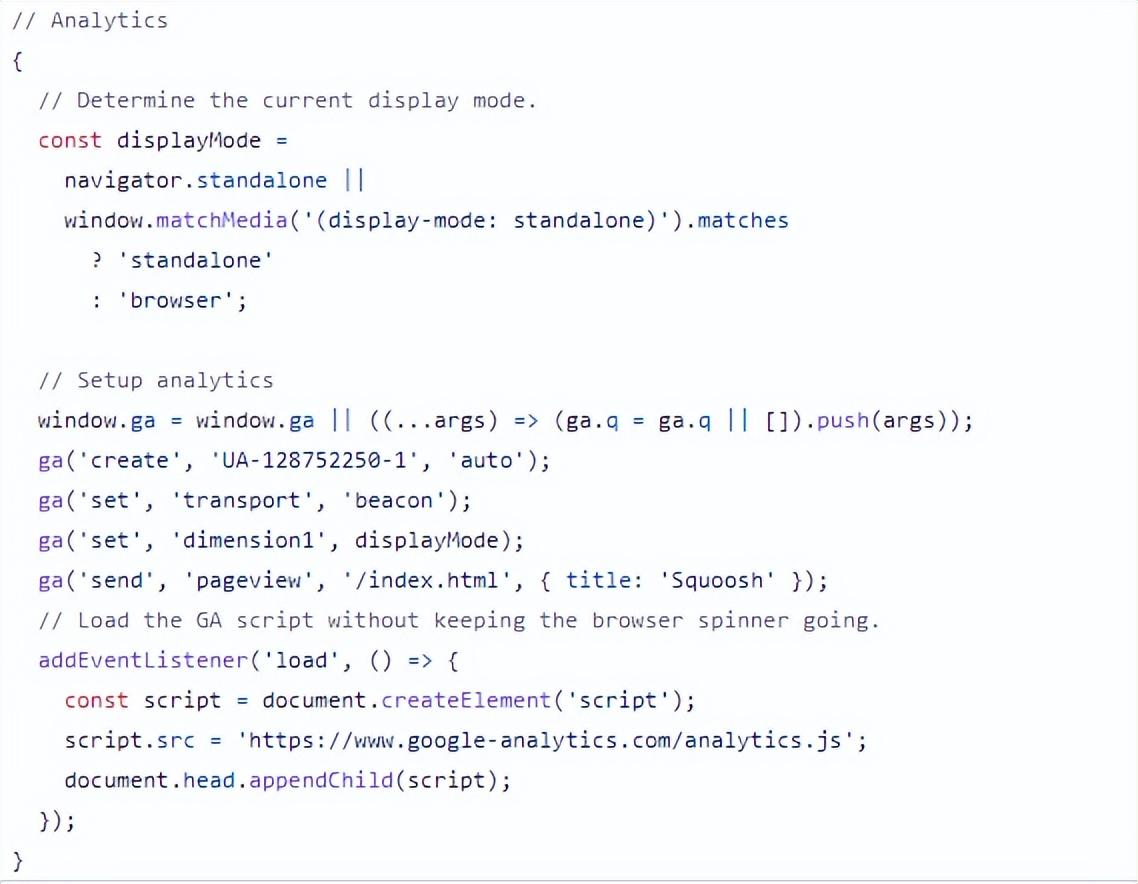
squoosh在压缩图片时,都是在本地执行,不会将图片上传到服务端,这样就保障了用户隐私安全。但是,Squoosh用到了谷歌分析工具,会收集一些基础信息。

如果连基础信息你也介意的话,反正代码在你手上,想怎么干就看你自己了。
我们去Github把代码下载下来,解压源代码,进入到源码根目录,安装依赖包
npm install
安装过程可能会因为网络原因安装失败,这里是用nrm来替换镜像源。
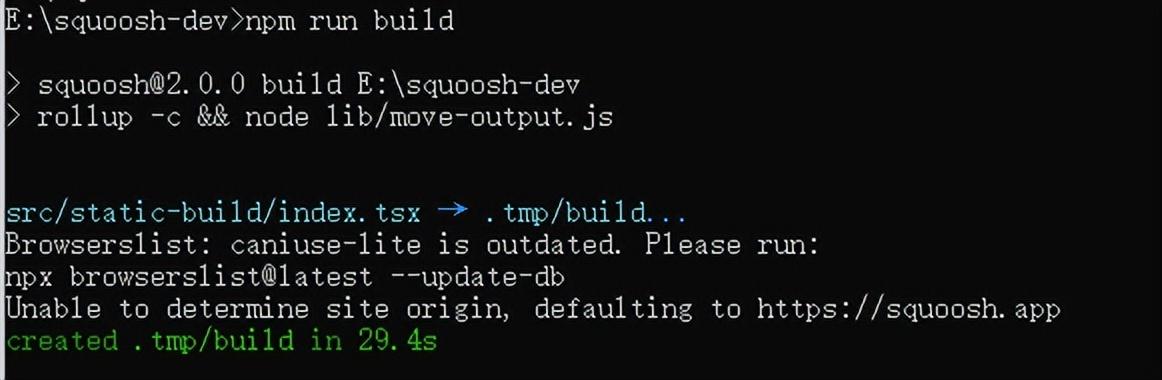
然后执行编译npm run build

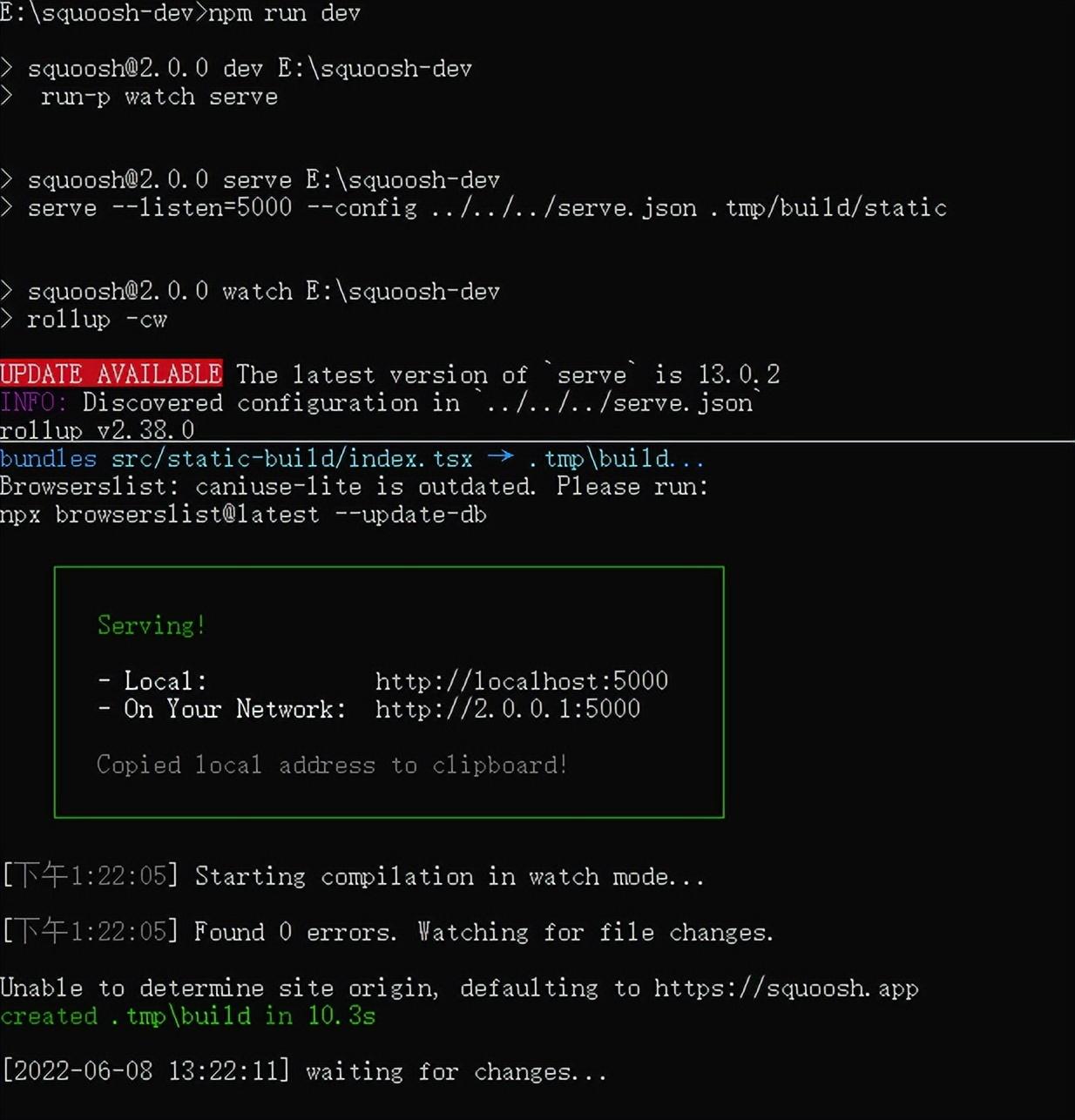
npm run dev
因为我用的是Windows,执行npm run dev会报错,所以,就修改了package.json的内容,将
"scripts": {
"build": "rollup -c && node lib/move-output.js",
"debug": "node --inspect-brk node_modules/.bin/rollup -c",
"dev": "DEV_PORT=\"${DEV_PORT:=5000}\" run-p watch serve",
"watch": "rollup -cw",
"serve": "serve --listen=$DEV_PORT --config ../../../serve.json .tmp/build/static",
"prepare": "husky install"
改为"scripts": {
"build": "rollup -c && node lib/move-output.js",
"debug": "node --inspect-brk node_modules/.bin/rollup -c",
"dev": " run-p watch serve",
"watch": "rollup -cw",
"serve": "serve --listen=5000 --config ../../../serve.json .tmp/build/static",
"prepare": "husky install"
如果是Linux,则不需要做如上的调整。
现在执行运行命令
启动成功后,浏览器访问http://127.0.0.1:5000,就可以开始压缩图片了

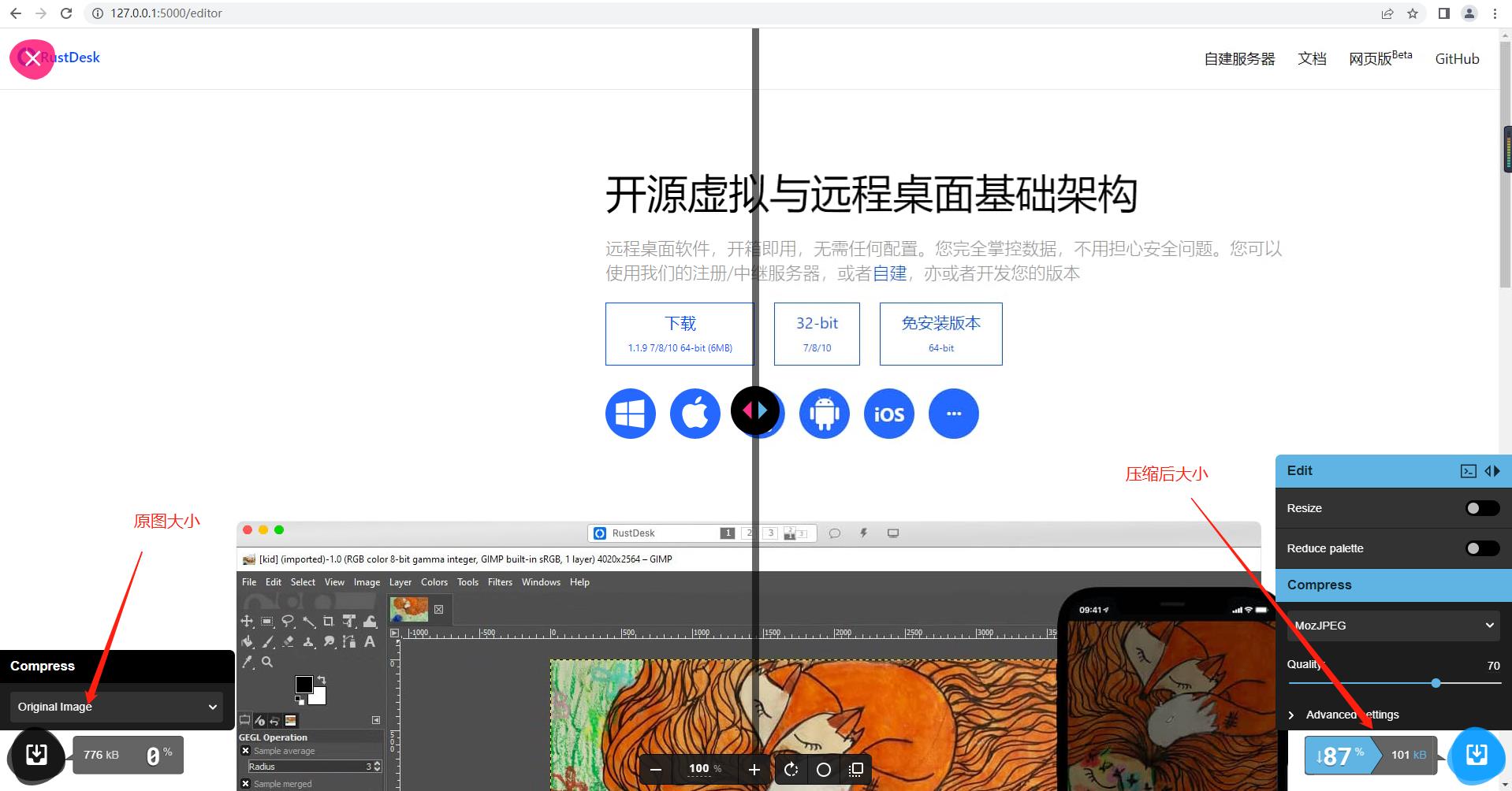
这里,我随便找一图片原图大小为776KB的png图片压缩并转换为jpg后的大小为101KB

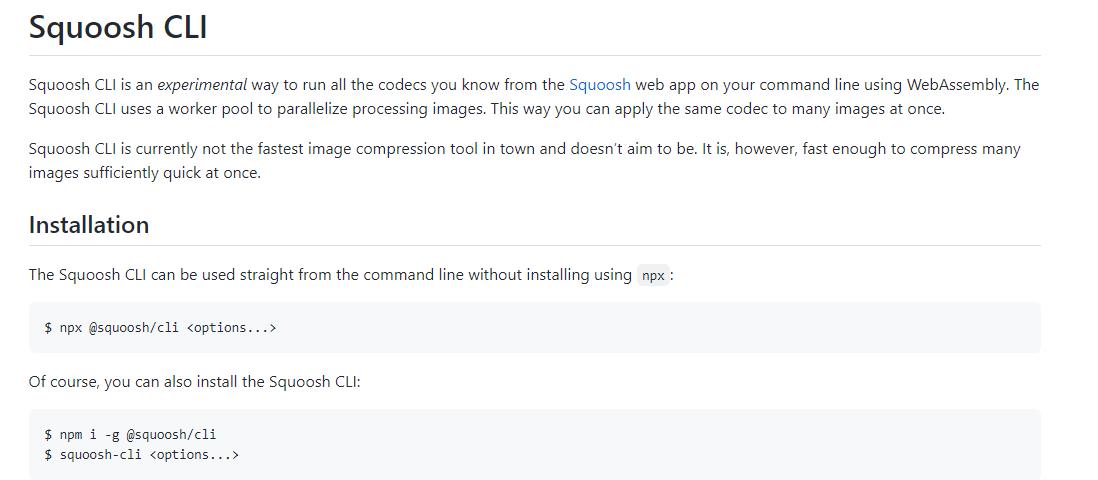
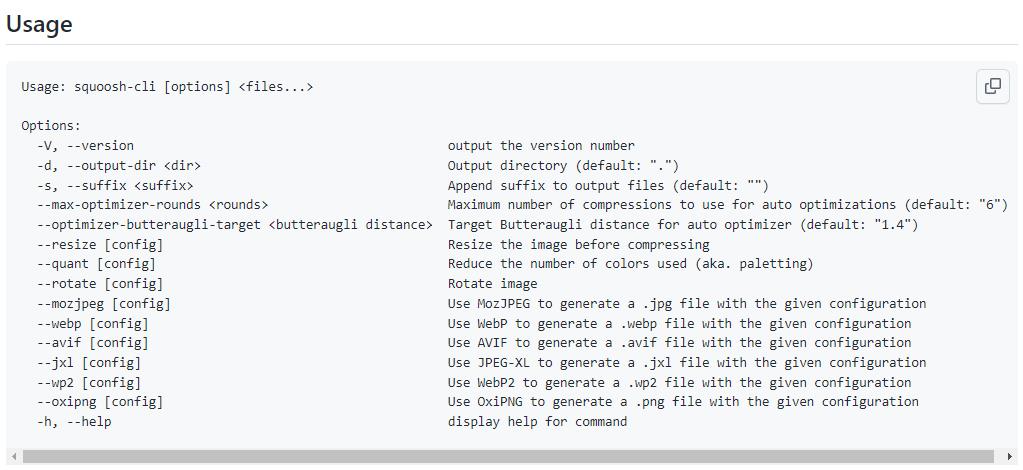
当然,这里的转换格式和压缩质量也可以通过设置来调整的。通过网页的方式,我们可以一张张的进行压缩,如果我们压缩的图片较多时,这样的操作效率就有些低了,其实,Squoosh还提供了API和客户端命令来批量压缩。


有兴趣的,可以按照Github中的说明安装下来尝试一下。